Adding a Google Font
Go to Appearance > Customize > Typography > Load fonts.

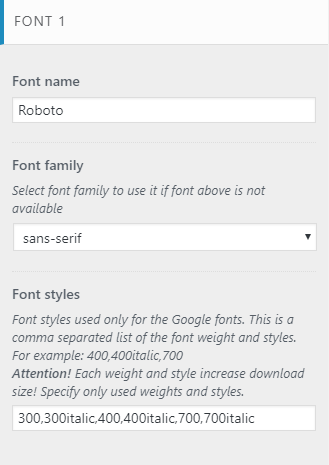
There, you need to specify 3 properties for your uploaded font:
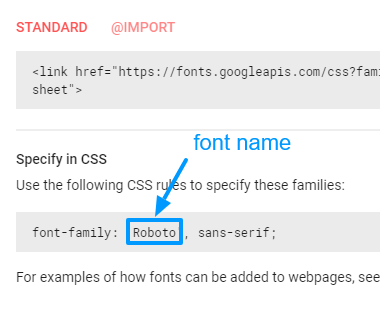
- Font name – use the name of a preferred font from the Google Fonts directory, e.g.:

- Font family – specify a fallback font family, which is going to be used if your original font fails to load. As a rule, it should be the same as the family of the font you’re adding. Commonly used values: serif, sans-serif.
- Font styles (used for Google Fonts only) – here goes a comma separated list of font styles and weights to load, e.g. 400,400italic,700.
Tip: Each additional style increases the font loading time. Include only the styles necessary for your design!
Save changes and hit F5. Now your font is available in the Font Family setting for each typography element.
Uploading a Custom Font
- Go to wp-content/themes/your-theme-name/css/font-face/ and create a new folder with the name of your font (without spaces).
- The new folder has to contain a @font-face kit, which would load your custom font on a webpage. Create it with the help of the Font Squirrel Generator.
- Make sure that the name of your new folder corresponds with the font-family value in the stylesheet.css.
- Go to Typography > Load fonts in the Customizer, enter the custom font details and save the changes.