AMPHTML ads are display ads created using the AMP framework. They have turned out to provide an improved user experience, better ROI for advertisers, and an increase in publisher revenue.
These types of ads are faster, lighter, and more secure than traditional ads.
Because of all these reasons, Google has decided to do something starting with January this year. 12% of all display ads served by the company are now AMPHTML ads.
AMP is changing the way ads are created for the web. This is why we decided to go ahead and benchmark Bannersnack against other tools when it comes to AMPHTML banner creation.
As you’re about to see, you don’t need to use complicated tools, and you can achieve amazing results with basic tools.
The 3 AMPHTML Ads Tools We Tested
In case it’s your first time hearing about Bannersnack, I’m going to tell you a little bit about what the tool does.
Bannersnack is a cloud-based design tool that you can use to create professional designs, static or animated, in every size you can think of. What’s more is that it works with all major ad networks and you can export the visuals in many formats, such as JPG, PNG, AMP, GIF, or MP4.
This is a tool that helps you create HTML5 content for any type of device. Google Web Designer allows the integration with other Google products, such as Google Drive, Display & Video 360, and Google Ads.
Similar to Bannersnack, this tool is great for creating animated and interactive designs for a wide range of advertising formats.
This is a tool that you can use to create more complex animations not only for the web but for apps and games as well. With Adobe Animate, you can reach audiences on desktop, mobile, and TV and export the animated content to multiple platforms, such as HTML5 Canvas, WebGL, Flash/Adobe AIR, and custom platforms like SVG.
Now that you know a little more about the three tools we decided to test out, let’s see what are the main aspects we analyzed about each one.
The Main Differences Between Bannersnack, Google Web Designer, and Adobe Animate
- Templates
Bannersnack has over 4.000 templates at the moment, and the design team is working on adding many more in the near future. Templates represent not only a huge source of inspiration for designers, but they also help them save a lot of time in the creation process. That being said, with Bannersnack, you don’t need to start from scratch when designing an AMPHTML banner ad, which means that you can actually cut banner creation time in half. This is extremely helpful, especially for those who manage and work on multiple projects at the same time.
What’s more, is that these templates are created for various advertising needs so you can find them in multiple sizes. And if you find one you like, you can easily modify its size by using the Smart Resize feature. In just one click, you can generate multiple banners in various sizes and keep the same design.
Google Web Designer and Adobe Animate don’t provide templates for their users so you’ll need to create an animation from square one.
- Text editing
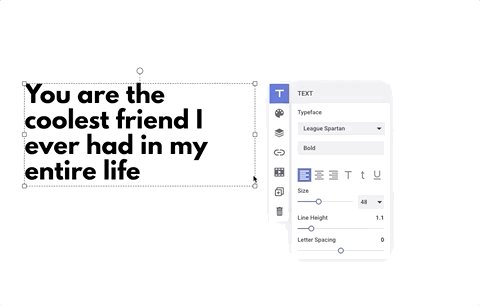
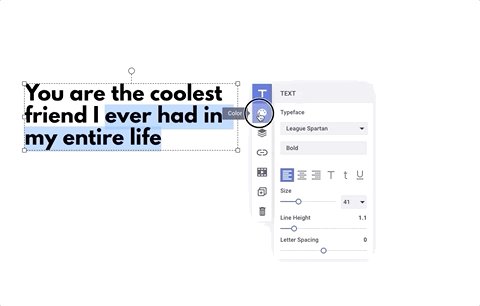
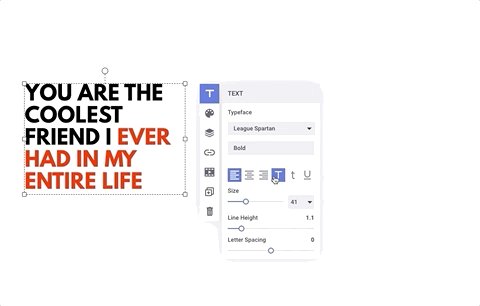
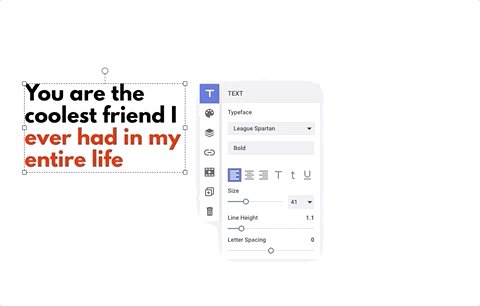
Bannersnack makes the text editing process seamless and effortless. It’s also easy to scale and to manipulate, as you can see from the GIF below. The bounding boxes are already placed so you just have to pull them around to move the text wherever you’d like. They are also clickable, and it’s straightforward to identify them as a layer.
Google Web Designer makes the text editing process quite tricky. First, you have to activate the bounding boxes because this is not the default setting. Even after doing this, editing and manipulating the text using the mouse cursor is impractical. To change the font size, text color, and the spacing, you need to use the dashboard, which is also hard to find within the platform.
Adobe Animate won’t let you change the size directly with your mouse cursor, like in the case of Google Web Designer. Similarly, you’ll need to use the dashboard to edit the font size, text color, or spacing. Finding the dashboard is definitely not the most intuitive aspect of the platform.
- Layer system
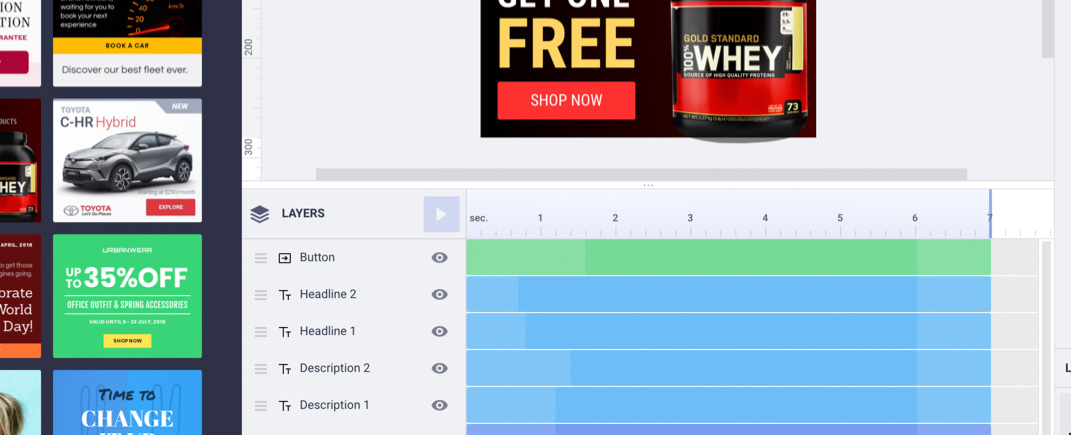
Bannersnack has a smooth layer system that a designer can move through when creating a banner ad. This simplifies their work tremendously and saves a lot of time. Moreover, the templates have the layer naming option, which makes it extremely easy for a user to edit or replace them. Also, whenever you drag and drop elements, a layer will be automatically created for each element individually, and so they can be animated separately in just a few clicks.
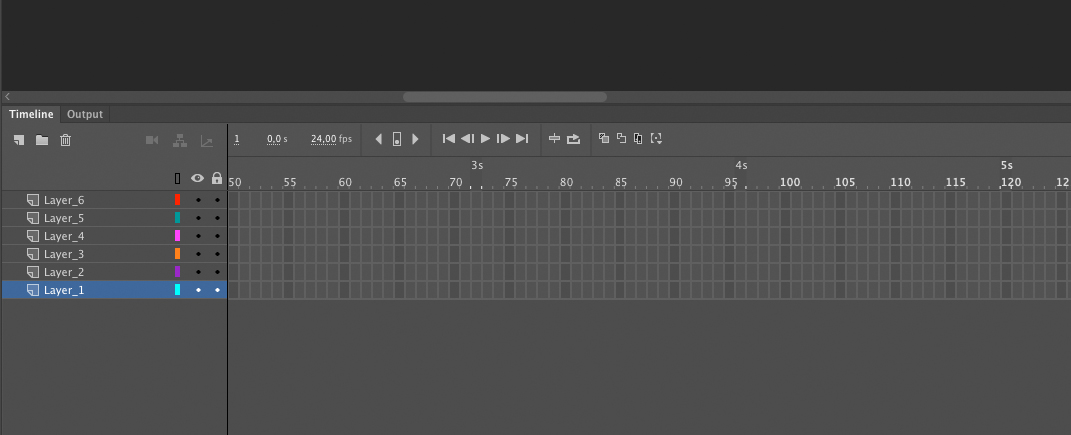
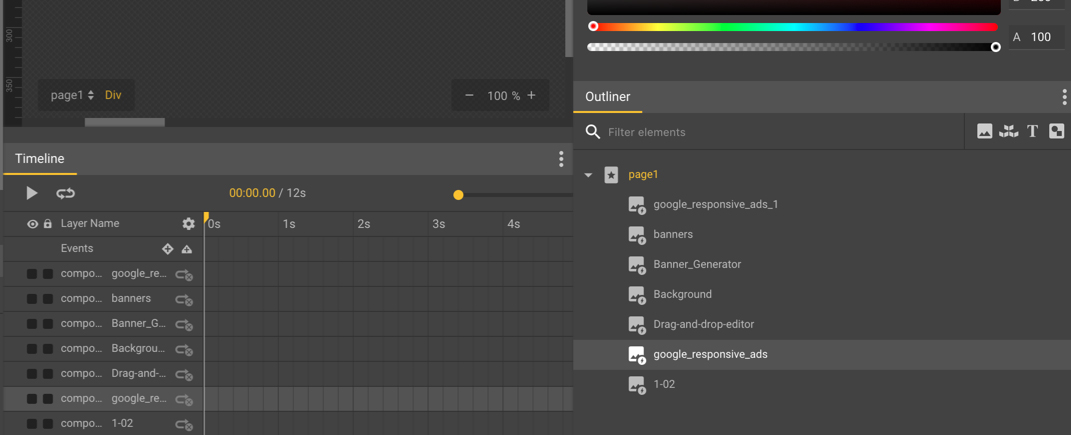
Google Web Designer and Adobe Animate, on the other hand, have a complex layer system that can be extremely hard to navigate in, even for professional designers.
In Adobe Animate, for example, the layer naming needs to be done manually, as well as the separation of the layers. If you were to drag and drop elements in the app, all of them would be grouped in the same layer, and you wouldn’t be able to work with them separately.
In Google Web Designer, the layer takes the name of the element.
- Animations presets
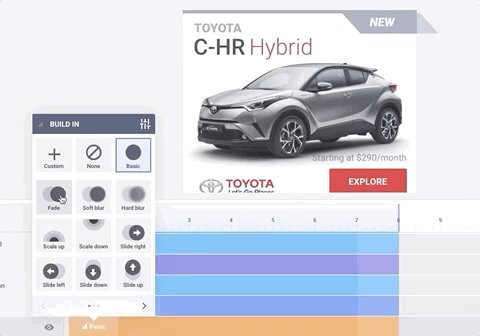
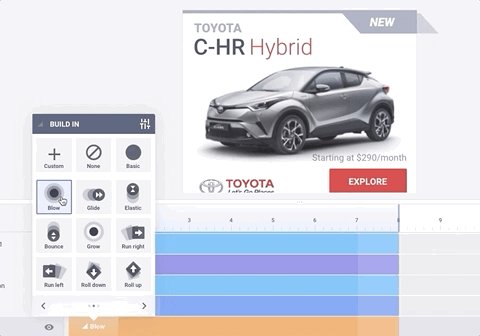
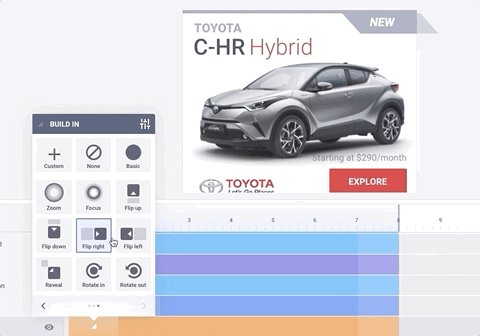
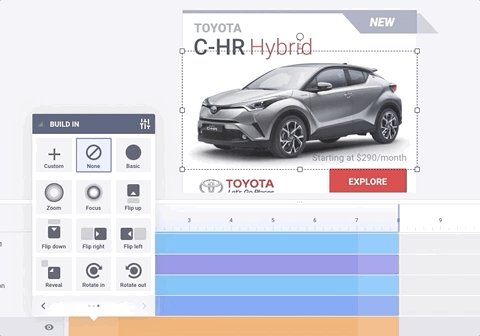
Bannersnack makes a designer’s work so much easier when it comes to creating animated content thanks to the Magic Animator feature. With one click of a button, you can animate your design by using one of the 29 animations presets that are available.
Google Web Designer and Adobe Animate don’t offer this option.
- Buttons presets
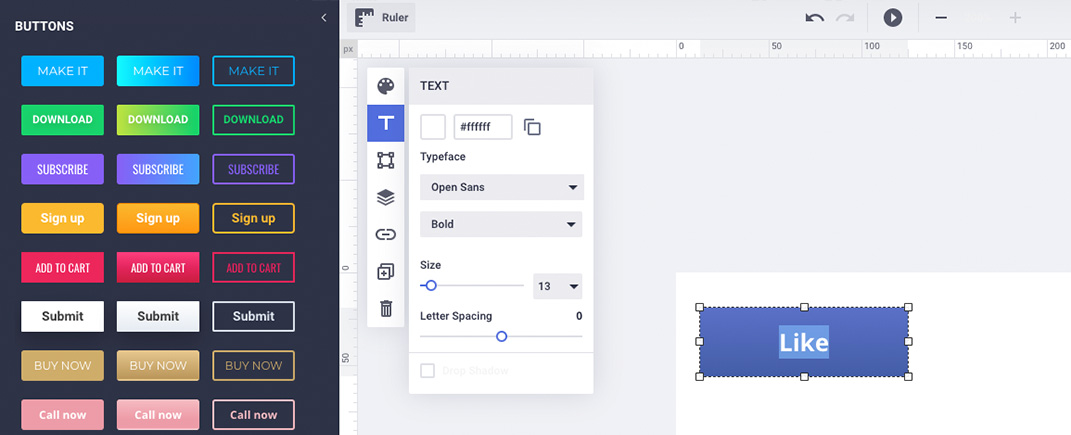
Bannersnack comes with 45 buttons presets that also have integrated text in them, which means that you don’t have to create something from scratch. You can simply edit the text and resize it using the mouse cursor. In just a few clicks, you can customize and move it around.
Google Web Designer and Adobe Animate don’t come with buttons presets.
- Text presets
Bannersnack offers over 50 texts presets, which includes various font combinations and pairings. Even if you are a designer that is just starting out, you can easily use this online design tool to create AMPHTML banner ads that stand out.Tthe texts preset style is also personalized so that they match the niche they were created for, such as medical, sports, or travel.
Google Web Designer and Adobe Animate don’t have any texts presets.
- Pictures optimization
Bannersnack is one of the best tools you can use if you want to create high-quality visuals and to keep the file size at minimum, which is an important aspect when it comes to AMPHTML ads. After you save the visual you created, Bannersnack optimizes your elements while keeping the same quality and getting you the smallest size possible.
Google Web Designer and Adobe Animate don’t optimize your elements, which means that you’re going to need to do this before using them in your animations.
- Realtime validator
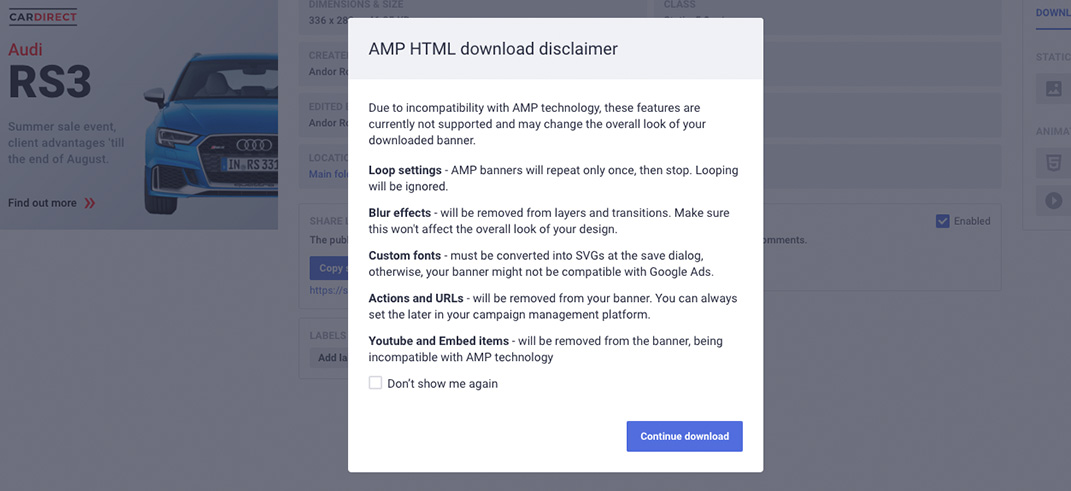
Bannersnack can’t validate the size of a banner ad in realtime. Because of this, we’ve implemented a workaround. We’ll notify you through a pop-up and tell you what you can use in an AMPHTML banner ad according to Google’s recommendations. Google wants the ad to be as light as possible, which is why certain elements can’t be used for this type of banner.
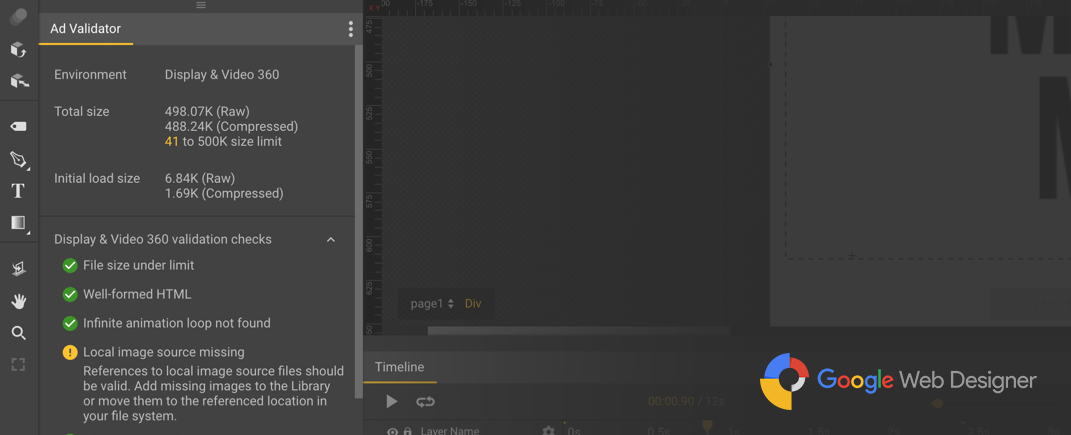
Google Web Designer has a realtime validator, which means that it will tell you if your banner specifications comply with the recommendations provided by Google.
Adobe Animate does not come with this feature.
- Accessibility
Bannersnack is a cloud-based web app that doesn’t require you to install it. You can start using it directly from your browser after you create an account.
Google Web Designer is an app, and it’s free to use.
Adobe Animate is also an app, and the price starts at approximately $27 per month.
Conclusion
The purpose of this test was to show you that, as a designer, you don’t necessarily need sophisticated tools in order to create beautiful and high-quality animations.
That being said, if your goal is to make your work more efficient, then a tool such as Bannersnack is the ideal option because it’s intuitive, saves you a ton of time, and offers all the features you need to create interactive content.
However, if you want to create more complex animations, especially for games or apps, then a tool such as Adobe Animate can be an excellent choice for you.