When adding a custom font to a theme, we need to generate a webfont kit, which would contain font source files and a stylesheet with @font-face rules.
The easiest way to create it is by using an online generator. In this tutorial we’ll cover the use of the Font Squirrel Webfont Generator.
Generate Archive
Upload the font source files (.ttf or .otf formats) into the generator:

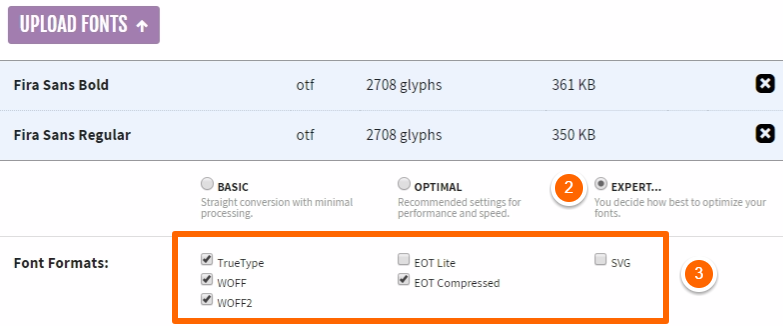
After the fonts are uploaded, select the Expert mode and choose the font formats in which we need to convert the source file(s). Make sure to check TrueType, WOFF, WOFF2, and EOT Compressed. SVG format is optional.

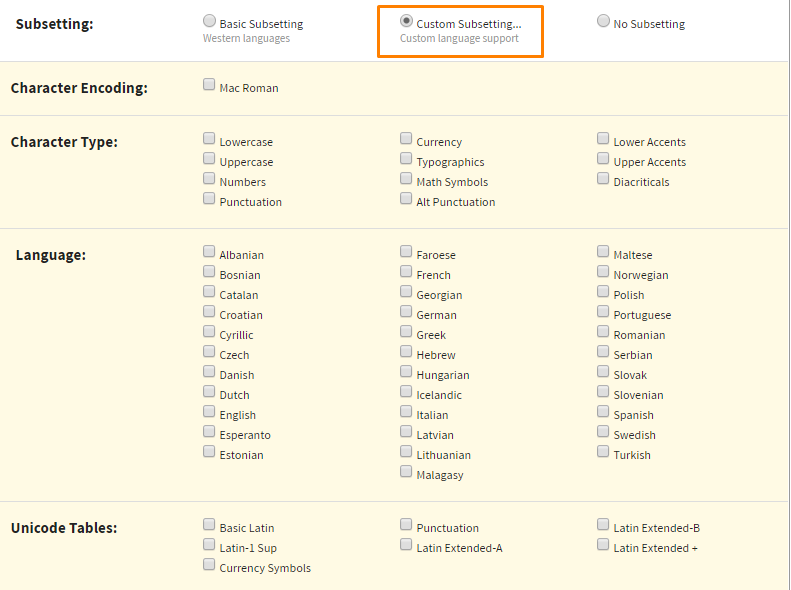
If your font is going to be used for multiple languages, specify the additional subsetting options under ‘Custom Subsettings’:

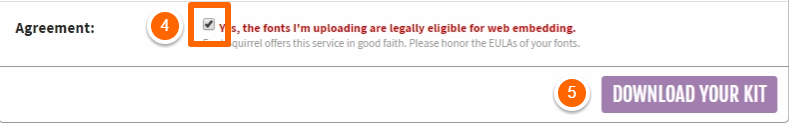
In the end, don’t forget to check the agreement box. Once checked, the download button appears.

Download the archive and extract its contents into a folder.
Editing stylesheet.css
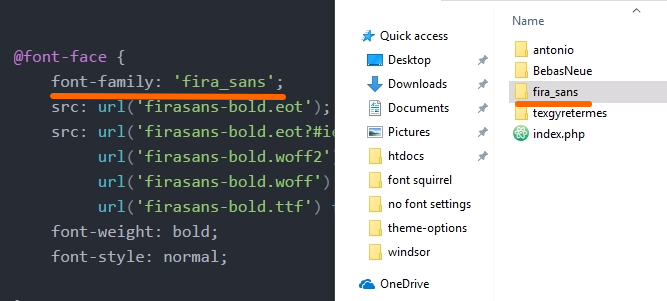
Open the stylesheet.css file, and find the font-family value. Make sure that the name of your folder is the same as the font-family value.

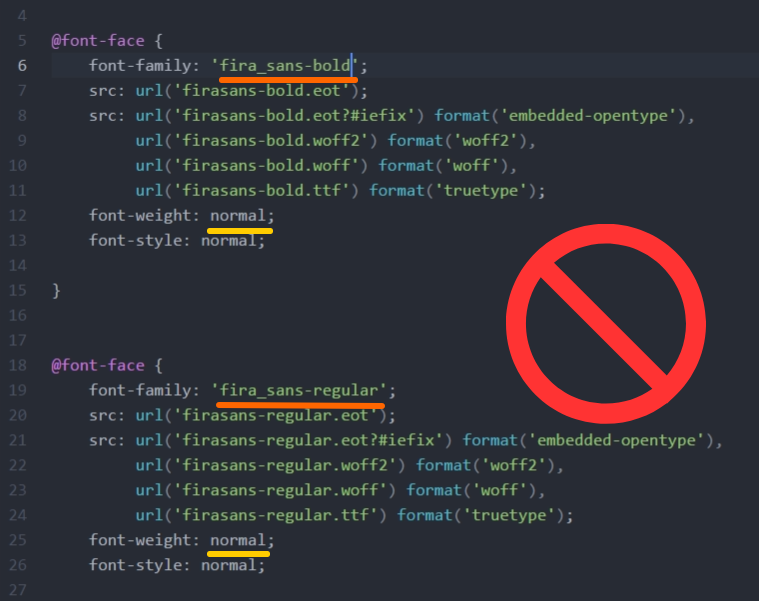
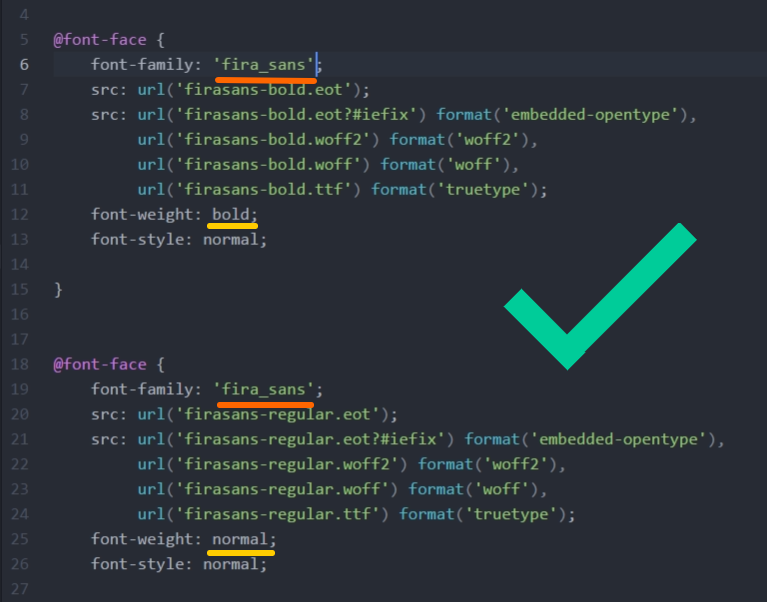
If you have multiple font weights, make sure each @font-face rule has the same font-family value.
Depending on each font style, edit the font-weight property and specify the required value (normal, bold, boldest, etc.)
Before:

After:

Save the stylesheet.css after your make the changes.
Congratulations! Now you’ve got a proper @font-face kit that can be used successfully in a theme.